Raster Graphics PowerPoint PPT Presentation
1 / 24
Title: Raster Graphics
1
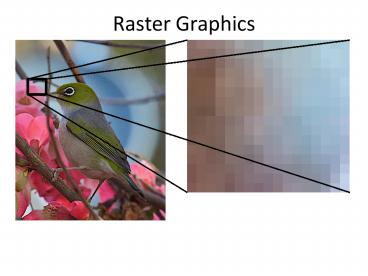
Raster Graphics
2
Raster Graphics
- An image is considered to be made up of small
picture elements (pixels). - Constructing a raster image requires setting the
color of each pixel.
Used for photo-realistic images and complex
drawings.
3
Raster Image Capture
- A raster image can be captured in a number of
ways - Digital Camera
- Scanner
- Drawing Software
- An image ends up being described in an image file
as a series of pixels. - Common file types are JPEG, GIF, TIFF, PNG.
4
Raster Image Capture
- Digital Camera Example
5
Raster Image Capture
- Digital Camera Example
6
Raster Image Capture
7
Raster Graphics
- The pixels can be described at varying bit depth
resulting in different numbers of colors
RGB color 24 bits 8 bit R, 8 bit G, 8 bit B
256 256256 16,722,216 colors
8
Raster Image Files
The contents of a raster image file can be
conceptualised as per the table below
9
Raster Graphics Images
- How clear an image appears when it is viewed on a
screen or printed depends on size and resolution. - Image size is the number of pixels in a row times
the number of rows. For example, 800 x 600 or
1280 x 1024. - Image size can also be measured in pixels. An 800
x 600 image contains 480000 pixels. One million
pixels 1 Megpixel. - Image size remains constant unless changed in a
software package.
10
Raster Graphics Images
- Image resolution depends on the number of pixels
printed or displayed per inch (ppi). It has
nothing to do with the original image size.
11
Raster Graphics Images
- The physical size of an image depends on the
image size and the resolution of the printer. - For example
- How large will a 1200 900 image be when printed
on a 300dpi printer? - 1200/300 4 inches high
- 900/300 3 inches wide
12
Raster Graphics Images
- The same 1200 x 900 image displayed on a monitor
(72ppi) will be 16.67 x 12.5 inches. - Q. What happens if we stretch an image on the
screen beyond its displayed size? - A. It gets pixellated
13
Raster Graphics Images
- Q. What happens if we shrink an image on the
screen from its displayed size? - A. ?
14
Image Dithering
- Most image manipulation software provides a
palette of Web Safe Colors. There are normally
256 colors. - How is an image with a 16 million color palette
converted to a 256 color palette?
Dithering
15
Image File Formats
- What are they and how do you choose?
- There are many file types to cope with the
problem of raster image files being very large. - An 800 x 600 image will contain 480,000 pixels.
- Each pixel requires 24 bits (3 bytes) to describe
the levels of RGB. - File size 1,440,000 bytes 1.4Mbytes (approx)
16
Image File Formats
- 2 ways to reduce image file size
- Reduce number of colors (dither or choose nearest
color) - Compress pixel data
- 2 types of compression
- Loseless look for more efficient ways of
storing pixel data - Lossy accept some quality loss in image in
order to decrease file size
17
Image File Formats
- Loseless Compression
- Look for a recurring pattern in an image file and
use a shortcut. - Eg.
- WWWBlBlBlBlBlWWW
- could become
- 3W5Bl3W
18
Image File Formats
- JPEG
- Joint Photographic Experts Group
- Best for photographs that contain many colors
- Large compression retaining quality
- Lossy compression discards pixel data the eye
is least likely to notice - Amount of compression adjustable
19
Image File Formats
- GIF
- Graphics Interchange Format
- Creates a table of 256 colors
- Analyses image to choose best 256 colors
- Replaces commonly occurring patterns with
abbreviations - Loseless for images with less than 256 colors
otherwise lossy.
20
Image File Formats
- TIFF
- Tagged Image File Format
- Loseless
- Large files
- Works on both Mac and PC
- Supports any color depth
- Not recognised by many browsers
21
Image File Formats
- PNG
- Portable Network Graphics
- High compression rate
- Loseless
22
Raster Images
- Is it possible for a 3MP camera to produce a 10
inch x 8 inch print at 300dpi with high quality?
23
Color Schemes
- When choosing colors for a web site and images to
go on a web site the color scheme chosen for the
site is important. Colors should be chosen using
a color wheel.
- Complimentary colors sit on opposite sides of the
color wheel. For example http//www.naturestable
.com/ - Analogous colors sit on opposite sides of the
color wheel. For example - http//www.gorillaglue
.com/
24
Raster vs Vector Images
- List 4 key differences between Raster and Vector
images