Sequence Diagram PowerPoint PPT Presentation
1 / 20
Title: Sequence Diagram
1
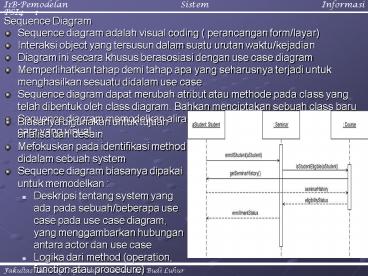
Sequence Diagram
- Sequence diagram adalah visual coding (
perancangan form/layar) - Interaksi object yang tersusun dalam suatu urutan
waktu/kejadian - Diagram ini secara khusus berasosiasi dengan use
case diagram - Memperlihatkan tahap demi tahap apa yang
seharusnya terjadi untuk menghasilkan sesuatu
didalam use case - Sequence diagram dapat merubah atribut atau
methode pada class yang telah dibentuk oleh class
diagram. Bahkan menciptakan sebuah class baru - Sequence diagram memodelkan aliran logika dalam
sebuah system dalam cara yang visual
- Biasanya digunakan untuk tujuan analisa dan
desain - Mefokuskan pada identifikasi method didalam
sebuah system - Sequence diagram biasanya dipakai untuk
memodelkan - Deskripsi tentang system yang ada pada
sebuah/beberapa use case pada use case diagram,
yang menggambarkan hubungan antara actor dan use
case - Logika dari method (operation, function atau
procedure) - Logika dari services ( high level method)
2
Sequence Diagram
3
Boxes - Sequence Diagram
- Sebuah kotak yang tampil pada posisi paling atas
diagram, yang mewakili object, use case, class
dan actor - Penamaan pada use case atau actor harus konsisten
dengan use case diagram, demikian juga dengan
class harus konsisten dengan class diagram - Nama actor dapat sama dengan nama class, tapi
mempunyai arti yang berbeda - Label boxes mempunyai format
- boxes berupa actor dapat juga digambar dengan
stick figure - boxes dapat juga menggambarkan sebuah tempat
penyimpanan (database) - boxes dapat menggunakan stereotypes
- ltltactorgtgt untuk menggambarkan actor
- ltltcontrollergtgt untuk menggambarkan controller
class - ltltUIgtgt untuk menggambarkan User Interfaces class
- name class/actor name
- name bersifat optional
- boxes berupa object diberikan tanda garis bawah
- object yang tidak bernama disebut anonymous
objects - boxes berupa class, actor atau use case tidak
perlu digaris bawahi - contoh boxes berupa class
Joni anggota
DB
anggota
Buku
4
Message - Sequence Diagram
- The first message start in top left corner
- Message digambarkan dengan garis berpanah
terbuka, yang menunjukkan arah messages
entry - message yang dikirim untuk dirinya sendiri
(boxes) digambarkan dengan bentuk - entry
- messages antara boxes yang berupa actor manusia,
maka message diberikan dengan label yang
menggambarkan komunikasi (user interfaces) - message digambarkan dengan arah dari kiri ke
kanan - Label pada message rata kearah panah untuk mudah
memahami diagram - Setiap message dikirimkan ke class memakai static
method pada class tersebut, begitu juga dengan
object - message dapat menggunakan stereotypes
- ltltcreategtgt untuk menggambarkan creation
- ltltdestroygtgt untuk menggambarkan destructor
- Asynchronous message
- Sebuah message yang dikirimkan dimana pengirim
tidak perlu menunggu hasil dari sebuah message - Digambarkan dengan partial arrowhead cetak(
) - biasanya digunakan untuk mengirim asynchronous
message ke hardware/software service (engine like
ASP engine, dll)
5
Message - Sequence Diagram
- return values
- ditampilkan dengan garis berpanah terputus, yang
menggambarkan hasil dari pengiriman message
simpan - return values digambarkan dengan arah dari kanan
ke kiri - bersifat optional
- abaikan, jika anda bingung dengan return values
dari sebuah messages - messages dan return values dapat digabungkan
- dengan format methodname(parameter)
message return values - contoh
- Stereotypes lainnya yang sering dipakai
- ltltASPgtgt, ltltcomponentgtgt, ltltcontrollergtgt, ltltGUIgtgt,
ltltHTMLgtgt, ltltinterfacegtgt, ltltJSPgtgt, ltltPHPgtgt,
ltltreportgtgt, ltltsystemgtgt, dll
Cari( ) found
6
Looping logic - Sequence Diagram
- Digambarkan dengan sebuah frame dengan label loop
dan sebuah kalimat yang mengindikasikan
pengulangan for each seminar dan interaction
operator loop.
- Atau menandai message dengan tanda bintang , u
ntuk menandakan perulangan hanya untuk sebuah
messages
7
Sequence Diagram
- regions
- dipakai untuk menggambarkan pilihan (if) pada
sequence diagram - dipisahkan dengan garis terputus
- dikombinasikan dengan interaction operator alt
- Setiap regions harus mempunyai guard/keterangan ,
contoh gambar diatas else atau applicant on
eligibility in - Biasa digunakan dengan interaction operator alt
- Interaction Operator
- sebuah operator untuk pengelompokkan
- Digambarkan dengan sebuah kotak dengan tanda
masing-masing interaction operator, yaitu - alt, alternatives menggambarkan pilihan yang
setidaknya ada sebuah sebuah proses yang
dilakukan - opt, option menggambarkan pilihan yang bisa
diproses bisa juga tidak - loop, menggambarkan perulangan
- Object lifelines
- Garis terputus yang tergantung dari boxes, yang
menggambarkan life span (rentang/masa hidup)
object
8
Activation boxes / method invocation boxes -
Sequence Diagram
- Thin boxes pada lifelines yang menggambarkan
proses yang dilakukan oleh boxes dengan tujuan
untuk melaksanakan messages - Bersifat optional
- Tanda X dibawah activation boxes untuk
mengindikasikan bahwa object telah dihapus dari
memory (destructor) - Biasanya juga dimodelkan oleh message dengan
stereotype ltltdestroygtgt - Pada program seperti Java/C, dimana memory dapat
mengatur secara otomatis dalam menghapus object
yang sudah tidak terpakai, tidak perlu
menggunakan destructor atau message with
stereotypes ltltdestroygtgt
- Programming with C
- ?Constructor
- _at_ To initiate the object
- _at_ This member function have 2 specialization
- - This function have the same name with the
class - - This function is called automatically when the
object from the class was created - _at_ Constructor can get argumen
- _at_ Constructor cant called directly
- _at_ Constructor dont has return type
- ?Destructor
- _at_ This member function have 2 specialization
- - This function have the same name with the
class and beginning with mark - - This function is called automatically when
the object is finish - _at_ Destructor cant called directly
- _at_ Destructor dont has return type
contoh program includeltiostream.hgt class
koord int x,y public koord( ) void
tampil( ) koord koord( ) x 20 y
10 void koord tampil( ) cout ltlt Nilai
x ltlt x ltlt endl cout ltlt Nilai y ltlt y
ltlt endl void main( ) koord a a. tampil(
)
9
Contoh
class konek public Connection conn public
String sqlQuery public Statement stmt public
void bukaKoneksi() throws Exception try
// or Class.forName("com.mysql.jdbc.Driver")
//bisa Class.forName("org.gjt.mm.mysql.Driver"
) String url "jdbcmysql//localhost3306/d
bSinarMakmur" String user "root"
String pwd "" conn DriverManager.getConne
ction(url, user, pwd) catch(ClassNotFoundEx
ception cnfe) cnfe.printStackTrace()
public void tutupKoneksi() throws
SQLException try if(conn ! null)
conn.close() System.out.println("C
onnection closed..") catch(Exception
exc) exc.printStackTrace()
10
public void actionPerformed(ActionEvent e)
Object ojeke.getSource() if(ojekbuton1)
try konek data1new konek() mhs
rudinew mhs() data1.bukaKoneksi()
data1.sqlQuery rudi.entry(nim.getText(),
nama.getText(),alamat.getText())
data1.stmt data1.conn.createStatement() d
ata1.stmt.executeUpdate(data1.sqlQuery)
data1.tutupkoneksi()
catch(Exception exc) System.out.println("
Error Insert !"exc) else
if(ojekbuton2) //cancel JOptionPane.showMe
ssageDialog(null,"Good Bye") System.exit(0)
public static void main(String args)
layar rudinew layar() //buat object
import java.sql. import javax.swing. import
java.awt. import javax.swing.event. import
java.awt.event. class layar extends JFrame
implements ActionListener private Container
kontennew Container() private JButton
buton1new JButton("Save") private JButton
buton2new JButton("Dodol") private
JTextField nimnew JTextField(10) private
JTextField namanew JTextField() private
TextField alamatnew TextField(40) layar()
//konstruktor super("Universitas Budi
Luhur") setDefaultCloseOperation(JFrame.EXI
T_ON_CLOSE) this.setLocation(10,100)
this.setSize(150,200) setResizable(true)/
/window tidak bisa dirubah
kontengetContentPane() konten.setLayout(ne
w GridLayout(4,0)) //atau (4,0)
buton1.setFont(new Font("Arial", Font.ITALIC,
12)) buton1.setForeground(Color.blue)
buton2.setForeground(new Color(255,3,4))
konten.add(new JLabel("NIM")) konten.add(nim)
konten.add(new JLabel("Nama "))
konten.add(nama) konten.add(new
JLabel("Alamat")) konten.add(alamat)
konten.add(buton1) konten.add(buton2)
buton1.addActionListener(this)
buton2.addActionListener(this) show()
class mhs String nim,nama,alamat String
entry(String a,String b, String c) nima
namab alamatc return "insert into mhs
values('"nim"','" nama"','"alamat"')"
11
Implementasi
12
Communication Diagram
- Menunjukkan instances of classes (object),
hubungan antar object dan message yang mengalir
antar object - Mempunyai aturan yang sama dengan class diagram
- Memperlihatkan perilaku dari beberapa object yang
bekerja sama untuk sebuah tujuan - Memperlihatkan message yang mengalir diantara
object dan relationship diantara class - Object/class digambarkan dengan bentuk
13
Communication Diagram
- Garis antara class menggambarkan relationship
(association, composition, dependencies atau
inheritance ) - Mempunyai notation yang sama untuk class dan
object pada sequence diagram - Detail untuk association seperti multiplicities
(0.., 1..) tidak terlihat - Message digambarkan dengan garis panah yang
menunjukkan arah message, yang menggunakan
notation yang sama pada sequence diagram - nomor urut method name(parameter) return
value - Jangan gunakan return value ketika anda bingung
dengan apa yang harus di-return-kan - Nomor urut bisa diganti dengan urutan huruf
(A,B,C,D) - Nomor urut menggambarkan urutan pengiriman
message - Nomor urut mempunyai hirarki sebagai berikut,
jika dibaca dari sequence diagram
14
Activity Diagram
- Menggambarkan proses bisnis dan urutan aktivitas
dalam sebuah proses - Dipakai pada business modeling untuk
memperlihatkan urutan aktifitas proses bisnis - Struktur diagram ini mirip dengan statechart
diagram (state machine diagram in versi 2.0) atau
flowchart atau Data Flow Diagram pada perancangan
terstruktur - Activity diagram dibuat berdasarkan sebuah atau
beberapa use case pada use case diagram, atau
bahkan tanpa menggunakan use case diagram
15
Activity Diagram
- Sebuah activity diagram mempunyai
- Start point (initial node) dengan tanda
- letakkan pada pojok kiri atas (in western
culture people read from left to right, top to
bottom, starting in the top-left corner) - End point (activity final node) dengan tanda
- Activities
- Menggambarkan proses bisnis dan dikenal sebagai
activity state - Digambarkan dengan bentuk
- Bisa diberi keterangan sesuai dengan syntax
bahasa program (action with tool dependent action
language) - Jenis activities
- Black hole activities
- Ada masukan dan tidak ada keluaran,
biasanya digunakan jika - dikehendaki ada 1 atau lebih transisi
- Miracle activities
- Tidak ada masukan dan ada keluaran, biasanya
dipakai pada waktu start point dan dikehendaki
ada 1 atau lebih transisi
16
Activity Diagram
- Decision points
- Digambarkan dengan lambang wajik/belah ketupat
- Mempunyai transisi(sebuah garis dari/ke decision
point) - Setiap transisi yang ada harus mempunyai GUARD
(kunci) - Hindarkan decision points yang berlebihan
- Tidak ada sebuah keterangan (pertanyaan) pada
tengah belah ketupat seperti pada flowchart
- Jenis activities
- Parallel activities
- Suatu activity yang berjalan secara
berbarengan - Terdiri dari
- fork (pencabangan)
- Mempunyai 1 transisi masuk dan 2 atau lebih
transisi keluar - Ketika ada gt1 transisi masuk ke fork yang sama,
gabungkan dengan sebuah decision point - Join (penggabungan)
- Mempunyai 2 atau lebih transisi masuk dan hanya
1 transisi keluar - fork harus berhubungan dengan join
17
Guards (kunci) - Activity Diagram
- Sebuah kondisi benar sewaktu melewati sebuah
transisi - Digambarkan dengan diletakkan diantara tanda
- Setiap transisi dari/ke decision points harus
mempunyai guard - Guard harus konsisten dan tidak overlap
- Contoh Xlt0, X0 dan Xgt0 konsisten
- Xlt0 dan Xgt0 tidak konsisten
- Guards harus lengkap logikanya
- Contoh Xlt0 dan Xgt0 , bagaimana jika X0 ?
- Gunakan otherwise guard untuk menangkap suatu
kondisi yang belum terdeteksi
18
Swimlane - Activity Diagram
- Sebuah cara untuk mengelompokkan activity
berdasarkan actor(mengelompokkan activity dalam
sebuah urutan yang sama) - Actor bisa dituliskan nama actor ataupun
sekaligus dengan lambang actor (stick figure)
pada use case diagram - Swimlane yang terlalu banyak mengurangi kebebasan
anda untuk menentukan activity - Swimlane digambar secara vertical, walaupun
kadang-kadang digambar secara horizontal - Swimlane horizontal use for business processes
- Ketika tampilan activity diagram sudah tidak bisa
memadai dalam sebuah halaman perlu dipecah ke
halaman lain dengan connector
19
Swimarea - Activity Diagram
- Ketika sebuah activity diagram mempunyai banyak
swimlanes, perlu dipikirkan dengan pendekatan
lain dengan istilah swimarea - Ketika sebuah swimarea mempunyai beberapa
activity yang cukup banyak, perlu dipikirkan
untuk di- package - Swimarea mengelompokkan activity berdasarkan
kegiatan didalam use case
20
Action Object - Activity Diagram
- Depict action object as smaller than Activity
- Activity bertindak menurut object
- Tempatkan shared action object pada swimlanes
separators (lihat ExpenseForm action object) - Shared Action object digunakan ketika ada 2
swimlanes yang mengakses - When an action object appears several time apply
state names to distinguish between them (this
notation may be applied to any object on any UML
diagram (sequence diagram and collaboration
diagram) - Action object tampil beberapa kali disebabkan
berhubungan dengan apa yang akan dimodelkan dan
object itu sendiri berubah. - State name menggambarkan tingkatan lifecycle dari
action object - Action object ExpenseForm sebagai output dari
Fill out Expense form activity ditandai dengan
garis terputus dengan panah terbuka - Untuk menggambarkan activity yang sebenarnya yang
diimplementasikan dengan action object gunakan
garis dengan panah terbuka - Untuk menggambarkan object atau class pada class
diagram atau database