Approaches for Mobile Application Development - PowerPoint PPT Presentation
Title:
Approaches for Mobile Application Development
Description:
A web and mobile app development company in London. We are a software studio specialising in niche technologies and helping clients with web development and mobile application development in London and around the world using the latest technological trends to create Super Apps. Our core competencies - UI/UX Design, Prototyping & Execution Custom web & enterprise development Mobile App development - Native & cross-platform Progressive Web Apps Robotic Process Automation We believe in automation, apps that are fast, efficient, attractive and easy-to-use. We leverage upcoming technologies such as Blockchain, Machine Learning, Artificial Intelligence to unlock the next stage of digitalisation for traditional businesses. We are currently working in partnership with companies like Grindr, Disney, Porsche, Accenture, MGM, Target and Dialpad. – PowerPoint PPT presentation
Number of Views:87
Title: Approaches for Mobile Application Development
1
Approaches for Mobile Application Development -
Native, Cross-platform, Hybrid, PWAs
Deciding to build a mobile application is easy.
Its the decisions you have to make later that
makes the whole application building process
difficult. Things like should I go Native? Is
Cross- platform app development a better choice?
Can Progressive Web App Development really
enhance my application performance? So, lets
look at the different approaches of mobile app
development London that are popular and, when to
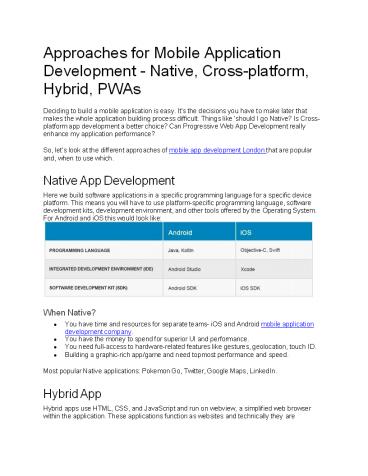
use which. Native App Development Here we build
software applications in a specific programming
language for a specific device platform. This
means you will have to use platform-specific
programming language, software development kits,
development environment, and other tools offered
by the Operating System. For Android and iOS
this would look like
- When Native?
- You have time and resources for separate teams-
iOS and Android mobile application development
company. - You have the money to spend for superior UI and
performance. - You need full-access to hardware-related features
like gestures, geolocation, touch ID. - Building a graphic-rich app/game and need topmost
performance and speed. - Most popular Native applications Pokemon Go,
Twitter, Google Maps, LinkedIn. - Hybrid App
- Hybrid apps use HTML, CSS, and JavaScript and run
on webview, a simplified web browser within the
application. These applications function as
websites and technically they are
2
- somewhere in between a web app and a browser
page. Some tools are PhoneGap, ionic, Apache
Cordova, Visual Studio. - When Hybrid?
- You have an idea and want to see market
responsiveness, build an MVP. Get something
usable, quickly and without wasting your
resources on just hiring mobile app developers
London. - Some popular Hybrid applications are Yelp,
BaseCamp, Untappd. - Cross-platform App
- They use a single toolset to deliver apps across
multiple platforms. Some of the popular
solutions for cross-platform app development are
Xamarin, React Native, Flutter, Titanium, etc. - When Cross-Platform App?
- To reach the market fast.
- Build a low budget app with simple UI but heavy
logic. - Some popular cross-platform applications are
Google Ads, Picturex, Reflectly, Birch finance. - Progressive Web App, PWA
- This is just a set of best practices to make a
web application function like a desktop or mobile
application. They aim to deliver a uniform and
seamless experience such that users cant
differentiate between a PWA and a Native App.
They bring in features like push notifications,
offline mode, load on the home screen, access to
device hardware like vibration, improved touch
gestures to web apps.