Moving to Design PowerPoint PPT Presentation
1 / 85
Title: Moving to Design
1
LECTURE 9. Moving to Design
2
Topics
- Elements of Design
- Designing the Application Architecture The
Structured Approach - Designing the Application Architecture The
Object-Oriented Approach - Project Coordination
- Readings
3
- Elements of Design
Analysis focuses on what the system should do
Design is oriented on how the system should be
built, i.e. defining structural components
System design is the process of describing,
organizing and structuring the components of a
system at both the architectural level and a
detailed level that will allow the construction
of the proposed systems To get an understanding
of components of design is necessary to answer
three questions What is used for input to
the design? How is design done? What are
the final design documents? Inputs Moving from
Analysis to Design During the analysis phase we
built documents and models. For traditional
approach event table, DFD and ERD for OOA
event table and other models (class diagram,
interaction diagrams and statechart diagrams)
4
Elements of Design (contd)
- Regardless of the approach, the input to the
design phase activities is the set of documents
and models - During analysis we built models to represent
the real world (it involves decomposition of
complex problems into smaller, more
understandable components) - Design is also a model-building activity
- It uses the information gathered during analysis
(requirements models) and converts to models that
represent the solution system - More oriented onto technical issues than analysis
and requires less user involvement (and more
involvement by systems analysts and other
technicians) - Figure 9-1 illustrate this flow from analysis to
design
5
Elements of Design (contd)
FIGURE 9-1 Analysis objectives to design
objectives.
6
Elements of Design (contd)
- Major Components of Design
- An IS is too complex to design all at ones.
Figure 9-2 shows various components (hardware and
software inside ) - Design phase include various activities
(discussed before in chapter 3) - Design and integrate the network
- Design the application architecture
- Design and integrate the database
- Design the user interfaces
- Design the system interfaces
- Design and integrate system controls
- Prototype for design details
- Figure 9-3 identifies the activities associated
with the design phase. - We consider the various activities separately,
but in fact they all proceed in parallel - Each of the activities develops a specific
portion of the final design documentation, which
should be then integrated to provide
specifications for the total system.
7
Elements of Design (contd)
FIGURE 9-2 System components requiring systems
design.
8
Elements of Design (contd)
FIGURE 9-3 SDLC phases with design phase
activities.
9
Elements of Design (contd)
Levels of Design Second important idea is the
concept of different levels of design Top-down
and bottom-up approaches apply to both analysis
and design Architectural design is high-level
design (also called general design or conceptual
design). It determines the overall structure and
solutions before designing the details Detail
design is low-level design that includes the
design of specific program details Design
should begin in a top-down fashion First steps in
Design For the entire system the analysts first
identify the overall target processing
environment (see chapter 8) For the application
software first identify the various subsystems
and relationships to the network, the database
and user-interface components as well as
automation system boundary For the database
first steps are to identify type of database
For the user interface first design the general
form and structure of the user dialog and inputs
and outputs The approach to design is also
determined by approach used for SDLC whether it
is structured technique or OO.
10
Elements of Design (contd)
Outputs Structured models and object-oriented
models Output of design is a set of diagrams
and documents of the various aspects of the
systems solutions For the structured design
(traditional approach) and object-oriented design
some aspects are similar and some different(see
Figure 9-4 for design models for both
approaches) For database design structured
technique uses relational database model while
object-oriented uses either object-oriented or
relational database models For the user
interface both use menus, forms, reports,
human-computer dialog For application
architecture design they are quite different
Structured techniques originally suited for
COBOL and BASIC programming languages as well as
for C, FORTRAN, PASCAL and other
business-oriented languages (business
applications dont require real-time processing)
Object-oriented techniques suited for real-time,
interactive and event-driven applications and
many newer applications (e.g. operating systems
with multitasking capabilities) In some
situations it may be possible to mix and mach the
two approaches (e.g. design interface using OOA
after traditional structured analysis). But in
general, such a mixing does not work since the
basic philosophies are fundamentally different
(functions vs. objects)
11
FIGURE 9-4 Structured and object oriented models
in analysis and design.
12
II. Designing the Application Architecture The
Structured Approach
Application architecture consists of the
application software programs that carry out
system functions (application design should be
done in conjunction with the design of the
database and the user interface) Traditional
computer program is a set of modules. Each module
is an identifiable component of a computer
program that performs a defined function
Modules are arranged in a hierarchy like a tree
(main module, middle-level modules, and leaf
modules) Computer program is an executable
entity made up of these modules Large systems
may be made up of a number of programs System
flow chart is a diagram that describes the
overall flow of control between computer
programs in a system shows the relationship
among the programs, subsystems, their files and
databases To document the internal logic of
each module(i.e. internal algorithms),
pseudocode is used. Pseudocode is
structured-programming-like statements that
describe the logic of a module (similar to
structured English) The inputs for design of
modules (i.e. system flow chart and pseudocode)
are the data flow diagrams and their detailed
documentation in structured English In general,
the top-down approach to design is used
13
The Structured Approach (contd)
Figure 9-5 illustrates this process (DFDs are the
source of information DFD with automation system
boundary divides the computerized portion of the
system from the manual one and determines which
parts need to be included in the design). The
Automation System Boundary Partitions the data
flow diagram processes into manual processes and
computer processes to be included in the computer
system During analysis we determine all of the
processes without distinguishing manual and
automated portions. But to develop the design,
we must identify the processes that will be
automated Figure 9-6 illustrates a typical DFD
with automation boundary added (program boundary
lines are also shown, which partition DFD into
separate programs). Processes outside the
system boundary are manual (e.g. sorting and
inspecting paper documents, entering customer
orders or visual inspection incoming shipments)
Data flows that cross the system boundary are
important represent inputs and outputs of
system. In the final system they will form
interface (user interface or telecommunication
with other systems) The system boundary can be
drawn on each level of DFD.
14
The Structured Approach (contd)
FIGURE 9-5 Structured design models.
15
The Structured Approach (contd)
FIGURE 9-6 The data flow diagram with an
automation system boundary.
16
The Structured Approach (contd)
The System Flow Chart System flow chart is the
computer system representation of various
computer programs, files, databases and
associated manual procedures Processes are
grouped into programs and subsystems based on
similarities such as processes performed monthly,
processes that update employee data. They include
common flow of data, controls interaction with
permanent data stores The system flow charts
are used primarily to describe large information
systems consisting of distinct subsystems and
many programs (e.g. payroll, bank transactions
etc.). Such systems involve processing that can
be divided into discrete steps (validation of
input transactions, updating master file,
producing periodic reports) with a fixed
execution sequence. Files may be used instead of
(or in addition) the databases In todays newer
systems much processing is real time (or a
combination of both real time and batch
components. System flow charts may be used for
those systems (they show the relationship between
real-time components and batch processing
components) Figure 9-7 shows the common symbols
used in system flow charts System flow charts
show inputs and outputs, more focused on physical
implementation and descriptions of file mediums,
disks and tapes
17
The Structured Approach (contd)
- Figure 9-8 is an example system flow chart for
the payroll system shown in Figure 9-8. It shows
four inputs (the time cards, the tax rate table
file, the employee database and corrections) and
produces three outputs (an error report, a
payroll transaction file and an updated payroll
history file) - Figure 9-9 is an example system flow chart for
RMO (shows four main programs corresponding to
the subsystems data stores are converted into
database files) - The Structure Chart
- Structure chart is a hierarchical diagram
showing the relationships between the modules of
a computer program - The objective of structured design is to create
a top-down decomposition of the functions to be
performed by a given program in a system. Each
program shown in the system flow chart performs a
set of functions. A structure chart provides a
hierarchical organization of program functions,
i.e shows functions and subfunctions (e.g.a
function Calculate pay amount may include
subfunctions Calculate base amount, Calculate
overtime amount, etc.) see Figure 9-10. - Structure chart uses rectangles to represent
each such function (or module)
18
The Structured Approach (contd)
FIGURE 9-7 Common system flow chart symbols.
19
The Structured Approach (contd)
FIGURE 9-8 A sample system flow chart for a
payroll system.
20
The Structured Approach (contd)
FIGURE 9-9 The system flow chart for RMO.
21
The Structured Approach (contd)
Higher-level modules are control modules that
control flow of execution (call lower level
modules which are the worker bee modules that
contain program logic to perform the functions)
The Calculate pay amount module does nothing more
than call the lower-level modules in the correct
sequence Structure chart is based on ideas of
modular programming (and top-down programming)
breaking a complex problem down into smaller
modules modules are well formed with high
internal cohesiveness and minimum data coupling
Vertical lines connecting the modules indicate
calling structure from the high-level modules to
the top-level modules Little arrows next to the
lines show the data passed between modules
(inputs and outputs of each module) Figure
9-11 shows the common symbols. The rectangle with
the double bars is simply an existing module or a
module that is used in several places (use of
double bars is optional) Figure 9-11 (b)
Figure 9-11 (c) shows a call from a higher-level
module to the lower-level module.
22
The Structured Approach (contd)
FIGURE 9-10 A simple structure chart for the
Calculate pay amount module.
23
The Structured Approach (contd)
A program call occurs when one module invokes
a lower-level module to perform a needed service
or calculations (control is passed to the to the
called module and after executing the requested
program statements, control passes back to the
calling module) The arrows with open circle
(data couples) represent data being passed into
and out of the module The arrow with darkened
circle is a control system couple flag. It is
usually internal information that is used
between the modules to indicate some result (e.g.
end of file was reached) Figure 9-11 (d)
illustrates a lower-level module that is broken
out on the structure chart (a documentation
technique to ensure that the function performed
by the module is highlighted) Figure 9-11 (e)
and (f) show two alternatives for program calls.
In (e) iteration through several modules is
presented. In (f) conditional calling is
presented modules are called only when certain
conditions exist Figure 9-12 is more detailed
payroll program. Order of call is always from
left to right. A lower-module never calls a
higher module. The curved arrow below the main
module indicates a loop across all three calls.
24
The Structured Approach (contd)
FIGURE 9-11 Structure chart symbols.
25
The Structured Approach (contd)
FIGURE 9-12 A structure chart for the entire
Calculate payroll program.
26
The Structured Approach (contd)
Developing a Structure Chart Structure chart
represents hierarchy of modules. It has a form of
a tree with a root module and branches. A subtree
is simply a branch that can be placed back. It
allows to develop a structure chart in pieces and
then combine in the final diagram. There are
two methods to develop structure charts
transaction analysis and transform analysis.
Transaction analysis is the development of a
structure chart based on a DFD that describes the
processing for several types of transactions. It
uses as input the system flow chart and the event
table to develop the top level of the tree in a
structure chart (i.e. the main program boss
module and the first level of called modules
Transform analysis uses as input the DFD
fragments to develop the subtrees in a structure
chart one for each event in the program. Each
subtree root module corresponds to the
first-level branch of the main program structure
chart. Transaction Analysis First step is to
examine the system flow chart and identify each
major program (e.g. the Customer order program in
Figure 9-9 the system flow chart for RMO
example)
27
The Structured Approach (contd)
- Next step we consider the event-partitioned
DFD (Figure 9-13 for the order-entry subsystem
which included five processes derived from the
five events of this subsystem).These five primary
processes are five different transactions that
must be supported Check item availability,
Create new order, Modify existing order, Produce
order summary reports and Produce transaction
summary reports - Figure 9-14 shows the structure chart based on
transition analysis (identifying each separate
transition that must be supported by the program
and constructing a branch for each one). Each of
the transaction modules will be the main boss
module for a subtree to process the transaction
28
FIGURE 9-13 Event-partitioned DFD for the
order-entry subsystem.
29
The Structured Approach (contd)
- Transform Analysis
- Based on idea that computer program
transforms input data into output data - Structure charts are developed with transform
analysis usually have 3 main subtrees - An input subtree to get data
- A calcuate subtree to perform logic
- An output subtree to write the results
- Figure 9-11 is an example of a structure chart
created using transform analysis - Usually the structure chart converts the
processing on the DFD fragment to a top-down
structure of program modules. Sometimes DFD
fragments are decomposed into more detailed
diagrams to provide more details that can be used
for the structure chart - Figure 9-15 shows the DFD fragment for the
Create new order event. Figure 9-16 is an
extended view for that chart which is used for
transform analysis. - The detailed diagram processes from the DFD
become the leaf modules in the structure charts
30
The Structured Approach (contd)
FIGURE 9-14 High-level structure chart for the
customer order program.
31
The Structured Approach (contd)
FIGURE 9-15 The Create new order DFD fragment.
32
The Structured Approach (contd)
FIGURE 9-16 Exploded view of the Create new order
DFD.
33
The Structured Approach (contd)
- Steps for creating the structure chart from the
DFD - 1. Identify the primary information flow, i.e.
the main stream of data that is transformed from
some input form to the output form - 2. Find the process that represents the most
fundamental change from an input stream to an
output stream the central transform (Figure
9-17) - The input data stream is called the afferent data
flow - The output data stream is called the efferent
data flow - The central process is called the central
transform (in our example, the record (build)
order process is the central process - 3. Redraw the data flow diagram (DFD) with
(Figure 9-17) - The inputs to the left
- The central transform process in the middle
- The outputs to the right
- Add the parent process (top level i.e. Create
new order) above the central transform process
(i.e. Build order) - 4. Generate the first-draft structure chart with
the calling hierarchy and required data couples
(directly from rearranged DFD in Figure 9-17).
See Figure 9-18
34
The Structured Approach (contd)
- 5. Add other modules as necessary to
- Get input data via the user-interface screens
- Read and write to the data stores
- Write output data or reports
- Add the appropriate data couples to and from
these data stores based on the data flows - 6. Using structured English or decision table
documentation, add any other required intermodule
relationships (e.g. looping and decision symbols) - 7. Make the final refinements to the structure
chart based on quality control concepts (to be
discussed)
35
The Structured Approach (contd)
FIGURE 9-17 Rearranged view of the Create new
order DFD.
36
The Structured Approach (contd)
FIGURE 9-18 First draft of the structure chart.
37
The Structured Approach (contd)
In Figure 9-18, all the input information comes
from the far-left module Read customer
information. In Figure 9-19, the accessing
information has been distributed across other
branches of the structure chart. Additional
customer information about the order is retrieved
in the second branch of the chart. Other data
access modules serve to retrieve product and
inventory information During design we must
identify the modules that actually read and write
to the data stores. Two additional symbols are
also added the black diamond indicates optional
call (the call to create a customer record is
optional and in fact is required only if the
customer is a new customer) and curved arrow
indicates looping The low-level boss module
Create new order and its tree of modules can be
plugged into the top-level transaction structure
chart in Figure 9-14. Figure 9-20 shows the
combination of the top-level structure chart
(developed using transaction analysis) with
lower-level structure chart (developed with
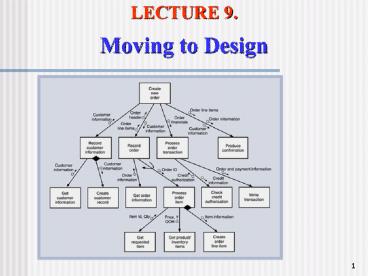
transform analysis)
38
The Structured Approach (contd)
FIGURE 9-19 The structure chart for the Create
new order program.
39
The Structured Approach (contd)
FIGURE 9-20 Combination of structure charts (data
couple labels are not shown).
40
The Structured Approach (contd)
- Evaluating the Quality of a Structure Chart
- Two measures of quality are used module
coupling and module cohesion. It is required to
have highly cohesive and loosely coupled modules - Module coupling is the manner in which modules
are connected in the program - The objective is to make modules as
independent as possible (it allows to execute
modules in almost any environment) - The module does not need to know who invoked it
(can be invoked by any module that conforms to
the input and output data structure) - The best coupling is through simple data
coupling (i.e. the module is called and a
specific set of data items is passed) - The module performs its function and returns the
output data items (this kind of module can be
reused in any structure chart that needs the
specific function performed)
41
The Structured Approach (contd)
- Module cohesion is a measure of the internal
strength of a module (it refers to the degree to
which all of the code within a module contributes
to implementing one well-defined task) - It is required to have modules with high
cohesion implementing a single function - Modules that implement a single task tend to
have relatively low coupling because all of their
internal code acts on the same data item(s) - Modules with poor cohesion implement multiple
or loosely related functions, they tend to have
high coupling because loosely related tasks are
typically performed on different data items
across modules - A flag passed down the structure chart is an
indicator of poor cohesion (Figure 9-21). Flags
passed into a module typically to select which
part of modules code will be executed. Figure
9-21 (a) shows a poor cohesion (b) good
cohesion (partitioning the module into separate
modules, one for each value of the flag the
superior module is programmed to use the flag to
decide which of the partitioned submodules to
call)
42
The Structured Approach (contd)
Module Algorithm Design Pseudocode Next
requirement of the design is to describe the
internal logic within each module There are
three common methods used to describe module
logic Flow charts Structured English
Pseudocode (variation of structured English
similar to programming language that will be used
e.g. COBOL-like or C-like pseudocode) Figure
9-22 is an example of pseudocode for a payroll
system, shows 3 types of control statements used
in structured programming Sequence (i.e. a
sequence of executable statements) Decision
(i.e. if-then-else logic) Iteration (i.e.
Do-Until or Do-While)
43
The Structured Approach (contd)
FIGURE 9-21 Examples of module cohesion.
44
FIGURE 9-22 Pseudocode for the Calculate pay
amounts hierarchy.
45
The Structured Approach (contd)
- Integration of the Structured Application Design
with User-Interface Design, Database Design and
Network Design - Before the structure chart is complete, it is
usually modified to integrate design of user
interface, database and network - User interface consists of a set of input
forms, interactive input/output forms and output
forms or reports. Three aspects should be
evaluated - Do additional user-interface modules need to be
added? - Does the pseudocode in the interface module need
to be changed? - Do additional data couples need to be added?
- The database (information in every data store
must be somewhere in the database) - The network (must evaluate which functions will
be executing on which nodes of the network)
46
III. Designing the Application Architecture The
Object-Oriented Approach
- Object-oriented design models provide the
bridge between the object-oriented analysis
models and the object-oriented program - Object-oriented programs
- Basic concept the program consists of a set of
program objects that cooperate to accomplish a
result - Objects work together by sending messages
- Example in a graphical user interface (GUI)
windows and menus etc. are objects. If you click
on a window object a message is sent to display
itself (e.g. window, a menu bar etc.) - Differences between object oriented and
traditional approaches - In traditional computer environment there is
some sort of central control - E.g. a mainframe computer may be connected to
thousands of terminals and controls them
centrally - No terminal does work unless directed to by the
mainframe - In object-oriented environment
- Analogy to a network of nodes, where each node
can send messages to other independently, but all
still work together, but not centrally controlled
(no one may be in charge)
47
The Object-Oriented Approach (contd)
- Example of Object-oriented processingFigure 9-23
shows a bank program to record a deposit - A customer enters an ID and other information
(1), the window object sends a message (2) to the
customer class to create a new customer object,
and also to the database to get the customer
information (3), the new customer object also
sends that information back to the windows object
to display it on the screen. The clerk enters the
deposit amount (4) and another sequence of
messages is sent to update the customer object in
the program and the customer information in the
database - Review of Object-Oriented Principles
- Objects do not come into existence until the
program begins to execute - Objects belong to classes
- Each description of a class in the class
diagram includes - The name for the class
- The attributes for the class
- The methods for the class
- Organized in an inheritance hierarchy (see
Figure 9-24) - Encapsulation all the data required by an
object is encapsulated within the object (along
with methods)
48
The Object-Oriented Approach (contd)
- Logic for the object is encapsulated within the
class (encapsulation simplifies debugging) - Information hiding making the data fields of
an object class invisible to other classes - Advantage of OO approach
- Design models are very similar to the analysis
models - The final program is very similar to the design
models
49
The Object-Oriented Approach (contd)
FIGURE 9-23 Object-oriented event-driven program
flow.
50
The Object-Oriented Approach (contd)
FIGURE 9-24 A simplified bank class diagram.
51
The Object-Oriented Approach (contd)
- Object-Oriented Models
- There is clear flow through from OO analysis to
OO design to OO programming - For OO analysis we previously looked at
- Use case diagram
- Class diagram
- Interaction diagram
- Statecharts
- Now for design we add the following
- Package diagram
- Design class diagram with methods
- Method pseudocode
- Figure 9-25 shows transition from OO analysis
models to OO design models
52
The Object-Oriented Approach (contd)
FIGURE 9-25 Object-oriented analysis models to
design models.
53
The Object-Oriented Approach (contd)
Package Diagrams Package diagram is a
high-level diagram that identifies the major
components of a system (similar in concept to
the system flow chart in traditional approach)-
Figure 9-26 is an example It is necessary in
large systems to divide the system into
subsystems (each subsystem is independent from
the others, although they normally exchange
information and frequently share the same
database) Only two symbols are used (1) A
tabbed rectangle identifies the major system
and subsystems (subsystem may be nested to any
level of depth but may not be part of of two
higher-level system) (2) A dashed arrow is a
dependency arrow with the tail connected to the
package that is dependent and the arrowhead is
connected to the independent package (in Figure
9-26, the Order fulfillment subsystem is
dependent on the Order-entry subsystem)
Dependency means that the structure and code in
one package is dependent on another (i.e. may
use data structures from there, e.g. the Order
fulfillment subsystem may use the order data
structures that are defined in the Order-entry
subsystem)
54
The Object-Oriented Approach (contd)
- Package diagram are developed from decision how
to best partition the system the - event list, the use case diagram and the class
diagram are used. The event list and use - case diagram provide insight into which business
function are logically associated. The - class diagram identifies the classes that are
partitioned into various packages or - subsystems
- Figure 9-27 expands Figure 9-26 to show which
classes are assigned to which package (e.g. the
Customer class is assigned to customer
maintenance package) - Also can show dependencies across different
packages - Note that the order-entry subsystem needs to
access the customer class (which is in another
package) - thus it is dependent on the customer
maintenance package
55
The Object-Oriented Approach (contd)
FIGURE 9-26 The RMO CSS package diagram.
56
The Object-Oriented Approach (contd)
Design Class Diagrams Design class diagram is a
class diagram with notation to describe design
components within the classes (it is a variation
on the class diagram which shows a set of classes
and relationships) During analysis we didnt
care as much about the attributes and methods of
classes, now in design we do want to fill in that
information Design class diagram is really
similar to the class diagram but integrate
information from statecharts and interaction
diagrams Figure 9-28 shows the symbols used for
a design class diagram. Figure 9-28 (a) is a
simplified version (only the attributes and
methods). Figure 9-28 (b) is an expanded version
of a design class (includes ovals that will
contain the logic of each method)
57
The Object-Oriented Approach (contd)
FIGURE 9-27 A package diagram including design
classes from RMO.
58
FIGURE 9-28 Symbols used for a design class
diagram.
59
The Object-Oriented Approach (contd)
Format for design classes Name of the class
ltltDesign classgtgt is in the top compartment (also
the name of a superclass if appropriate should be
included) The middle compartment contains the
list of attributes (example attribute
AccountNumberInteger) The format of each
attribute includes - Visibility ( is visible, -
is not visible. Visibility refers to whether
other objects can directly access the
attribute) - Attribute name - Type expression
(e.g. character, string, integer, number, date
etc. note that the type can be an object called
object reference or object pointer) - Initial
value The third compartment is the list of
methods (e.g. CreateAccount Integer
(CustomerID) The rounded rectangles and arrows
shows that this information derives from the
statechart
60
The Object-Oriented Approach (contd)
- Each method has two components (1) a method
signature (located on the incoming arrow) and (2)
a method procedure (is placed inside the rounded
rectangle) - Method signature shows all of the information
needed to call the method, format of the message
that must be sent which includes - Method name
- Type expression (type of return parameter from
the method) - Method parameter list (incoming arguments)
- Overloaded method is a class method that has
several versions of the same method and is
identified by distinct parameter lists (e.g.
GetCustomer(CustomerID) is different from
GetCustomer(CustomerName) even though it has the
same name)
61
The Object-Oriented Approach (contd)
Figure 9-29 shows a design class for the
account class from Figures 5-32 and 9-24 (a)
shows the short form (b) shows the expanded form
with more details of the logic in the
methods First method listed is CreateAccount,
which creates an account object Other methods
refer to events or transactions that involve the
account object (e.g. GetAccount, MakeDeposit,
Make Withdrawal) The last method in the example
(ListLargeAccounts) has its name underlined.This
is a class method, which applies to all instances
of a class e.g. will look through all accounts
(i.e. it is associated with the entire class, not
just an object of the class). This methods looks
through all instances of this class and returns
those having balances larger than 1,000,000.
In the body of each method the method procedures
are shown. Usually they are statements to update
and verify the state of the object as well to
send a message to the database and update
information in it
62
The Object-Oriented Approach (contd)
FIGURE 9-29a The short form diagram for the
Account design class.
63
FIGURE 9-29b The expanded form diagram for the
Account design class.
64
The Object-Oriented Approach (contd)
- Design Class Diagram Development
- There are several ways to develop. One of the
possible approaches is presented - First step
- Decide on the class to be designed, e.g. Order
class from RMO example - Elaborate the attribute list as much as possible
(with visibility and type information) - Second step find all the methods that belong
to this class (a method is called by a message
sent to that class) - One way is to simply look through the sequence
diagrams and find all the messages going to the
Order class (including the message name, any
parameters that are passed and any return
values). Figure 9-30 (a) shows the list of
messages from the sequence diagrams - Based on that information, create a method
corresponding to each message derived from the
statechart (e.g. if there is a message called
CreateNewOrder() we will create a method
CreateNewOrder(order information). Part (b)
shows the short form of the Order design class.
65
The Object-Oriented Approach (contd)
- Third step is to elaborate the methods with
logic. We use information from the statechart to
do that (a transition in a statechart is fired
by a trigger, i.e. message sent to the object
therefore, all messages found from the sequence
diagrams need to have a corresponding transition
in the objects statechart) - Figure 9-31 presents the statechart for the
Order class (see also lecture on chapter 7 which
describes the notation for triggers). Tables 9-1
shows the message-transition-method
correspondence (the same names are used for three
of them) - The last step is to write the logic for each
method (method logic comes from the statechart
diagram). Figure 9-32 shows the expanded design
class diagram
66
(No Transcript)
67
FIGURE 9-30 The list of messages from sequence
diagram and the abbreviated Order design class.
68
The Object-Oriented Approach (contd)
FIGURE 9-31 Statecharthe for the Order class.
69
The Object-Oriented Approach (contd)
Table 9-1 Message, transitions and methods.
70
The Object-Oriented Approach (contd)
The methods logic consists of three parts
Decision logic (i.e. an if-then statement) to
test the state variable to ensure the object is
in the right state The body of the method that
comes from the action-expression in the
statechart Logic that sets the state variable
to the correct value Method 1 in Figure 9-32 is
the constructor CreateNewOrder (there is no
object and no beginning state). The body of
the method simply captures the information on the
action-expression CreateNewOrder() on the
transition in Figure 9-31. The final statement
sets the state variable to be the AcceptingItems
state
71
The Object-Oriented Approach (contd)
- Method 3 in Figure 9-32 derives from the
Complete() transition. The initial statement
verifies the state variable to be in
AcceptingItems state. The next two statements are
derived from the action-expression on the
transition. According to the statechart, the
object enters the VerifyingPayment state (an
assignment statement to set the state variable is
added). The VerifyingPayment state has an
internal transition to verify the credit card
information (it belongs to the Complete()
transition). No other external message causes it
to execute, and it immediately follows the
incoming transition (thus, it is added to the
body of the method). Two completion transitions
(with the guard-conditions CreditNoGood and
CreditOkay) are going out. If the credit is no
good, the method cancels the order if the credit
is okay, the state variable is set to show that
the object moves to the ReadyforFulfillment state
(since there is no completion transitions out of
this state, that is the end of the method) - The development of method logic is the process
of extracting the statements from the statechart
72
FIGURE 9-32 Expanded design class for RMOs Order
class.
73
The Object-Oriented Approach (contd)
Method Development and Pseudocode A method is
called by an incoming message Thus, each
transition in the statechart that is associated
message identifies a separate method The
detailed logic for the method derives from the
action statements associated with the transitions
(from state to state) and from other action
statements following the transition in the
statechart Part of the design activity is to
analyze the statechart to determine the scope of
the method (i.e. which action statements should
be included within the method) For every
transition that identifies the method, there is
also a destination state (possibly with more
action statements). Past the destination state
there may be completion transitions (with an
automatic true trigger), decision pseudostates,
concurrent pseudostates and constructs other than
transitions with message triggers. Generally, all
action statements up to the next identifiable
message trigger are included within the message
In chapter 7 we saw different forms for action
statements, including structured English
statements, dot notation, internal transitions
such as entry/, do/, and exit/
74
The Object-Oriented Approach (contd)
- During development of class methods the logic
is documented using pseudocode. In Figure 9-32
the pseudocode is placed on the design class
diagram itself another approach is to use the
short form of the design class diagram and write
the method pseudocode as supporting documentation
in another document - Inheritance, Overriding and Polymorphism
- Strength of OO development is that OO languages
have built-in capabilities that facilitate
programming and maintenance - Class inheritance represents generalization and
specialization - Specialization classes inherit the attributes
and relationships of the parent class (in OO
programming, inheritance is used to extend both
attributes and methods) - In Figure 9-28, when naming a class, including
the name of the parent class indicates that a
class is a specialization class that will inherit
both the attributes and the methods of the parent
class
75
The Object-Oriented Approach (contd)
Syntax is to name class with Class NameParent
Class (e.g. class Savings Account is a
specialization of the Account class and it
inherits from Account such attributes as Name and
Address and methods makeDeposit and
makeWithdrawal). See Figure 9-33. Savings
AccountAccount This inheritance happens
automatically OO programming provides also the
ability to override the inherited method, i.e to
enable a method in a subclass to replace the
logic from the method in the parent class (e.g.
suppose the application requires that a savings
account be opened with a minimum deposit of 100
the createAccount method for a savings account
would be a little different than that for other
kinds of accounts) By defining a method with
the same name in the specialization class, the
inherited method is overridden (e.g. see next
slide the definition of makeDeposit in the
subclass overrides the one in the superclass)
76
The Object-Oriented Approach (contd)
FIGURE 9-33 A bank account system class diagram.
77
The Object-Oriented Approach (contd)
- Polymorphism is the reuse of methods for
different classes that are distinct even though
they may have the same name and parameter list - Every class is self-contained and we can,
therefore, use the same method name in a
completely distinct classes - E.g. if we define a method in the Customer class
called getBalance, we can also define a method in
the Account class also called getBalance, and the
two would do different things (e.g. the one in
Customer returns the sum of all savings and
checking accounts, while in the Account class it
would only return a balance for that single
account - Integrating the Object-oriented application
design with user interface design,database
design and network design - We have focused mostly on application design
above (need to consider all the components of the
design user interface, database and network) - Regarding the user interface
- Since the OO design results in a set of
independent interacting classes the overall
structure of the system will not change due to
the user interface
78
Account
accountNumber balance dateOpened
makeDeposit makeWithdrawal
Savings AccountAccount
Checking AccountAccount
checkStyle minimumBalance
interestRate
makeDeposit calculateInterest
79
The Object-Oriented Approach (contd)
- A set of interface classes are designed and added
to the overall class diagram - There are many already built tools and libraries
of components that can be used with OO interface
design - Can involve selecting a library of tools,
designing reports and forms and inserting logic
within the methods to access them - Design of the application classes is best done in
conjunction with the design of the user interface - Regarding the database
- Database access is usually provided through a set
of database classes - Some OO languages can automatically read and
write to the database, while others require
specific calls to database interface objects - Identifying the target language and database
system is important in order that appropriate
integration can be done during design - Regarding networks
- Object-oriented applications frequently execute
in a distributed environment - Individual objects (or classes) can be assigned
to separate nodes - However, appropriate middleware will be necessary
to ensure there is no conflicts between objects
80
IV. Project Coordination
- Coordinating all the activities during design
can be difficult - Many business rules may have to be incorporated
in the system - Management may still be making decisions while
the project is being developed - Projects begin to fragment based on number of
design issues to be addressed - The system may need to be subdivided into
subsystems - Each subsystem may have its own unique design
requirements - The project team may be divided into smaller
teams to focus on the various subsystem - Some technical issues (e.g. network
configuration, database design etc.) may be
common to all subsystems - Others (e.g. response time etc.) may be limited
to specific subsystems - All of these teams will need to be coordinated
- Two mini projects may be initiated at this
point - Data conversion project
- Test case development project
81
Project Coordination (contd)
- Activities of implementation phase, such as
programming, begin around this time - Often design and programming may be conducted
concurrently - Other complications
- In addition to groups working on design issues,
groups of programmers may also be getting added
to the team - Also people may be working at different locations
- Communication becomes exponentially more
complicated as more people get added! - Project management tools and techniques are
needed
82
Project Coordination (contd)
- Coordinating Project Teams
- Fundamental tool in coordinating activities of
the project team is the project schedule - The project manager must update the project
schedule as time goes by - During the analysis phase project management is
often done by the project manager and an
assistant. - Once the project expands and several teams are
formed a committee may be formed of the leaders
of the key design and implementation teams and
may carry out more of the coordination and
control - Weekly and sometimes daily status meetings may
be held
83
Project Coordination (contd)
- Coordinating Information
- Development of design models generates a great
amount of detail - Modules, classes, data fields, data structures,
forms, reports, methods, subroutine details are
defined in detail - Takes a lot of coordination to keep track of
all the information - Two kinds of tools help
- CASE tools (with a central repository to capture
information) - Central repository allows all teams to view
project information (see Figure 9-34) - Other electronic tools to help with team
communication and information coordination - Computer support for collaborative work (CSCW)
- Allows for team members to work on and
dynamically update working documents or diagrams - One such system is Lotus Notes
- A difficult part of the development project is
to keep track of open items and unresolved issues - Can have an open items control log
- A sequential list of all open items with
information to track responsibilities and
resolution of the open items (see Appendix A)
84
Project Coordination (contd)
FIGURE 9-34 System development information stored
in the CASE repository.
85
Readings
Todays lecture Chapter 9 Moving to Design
For next lecture Chapter 11 Designing the
User Interface
Thank you !!!