Vector Graphics PowerPoint PPT Presentations
All Time
Recommended
ODD infotech is the best digitizing service from India for embroidery digitizing service and vector art conversion, Our ODD Infotech at India has the premium quality for embroidery digitizing service.
| PowerPoint PPT presentation | free to download
Vector Graphics 2.02 Understand Digital Vector Graphics Graphics that are based on mathematical formulas that define lines, shapes, and curves.
| PowerPoint PPT presentation | free to download
Title: What is a Graphic? Author: SWRHS Last modified by: Dennis J. Perks Created Date: 2/8/2005 8:11:21 PM Document presentation format: On-screen Show (4:3)
| PowerPoint PPT presentation | free to view
AI Adobe Illustrator Industry standard used by developers of vector graphics. Used to create, save, and archive original artwork. EPS ...
| PowerPoint PPT presentation | free to download
Adobe Illustrator is a powerful tool mainly used for creating vector graphics, such as logos, illustrations, and typography. To refine your designs, you can use the "Smooth Tool" to enhance paths and curves. While Illustrator is excellent for vector art, it has limited photo editing capabilities compared to Adobe Photoshop, which is better suited for raster image editing. If you want to convert a JPEG into an Illustrator file, you can use the "Image Trace" feature to transform the raster image into a vector graphic for easier editing. Ultimately, choosing between Illustrator and Photoshop depends on your design needs; Illustrator is best for scalable graphics, while Photoshop excels in photo manipulation.
| PowerPoint PPT presentation | free to download
also called geometric modeling or object-oriented graphics. use of geometrical primitives such as points, lines, curves ... Adobe Photoshop. Adobe Illustrator ...
| PowerPoint PPT presentation | free to view
Adobe Illustrator CC stands as a robust application tailored for the creation of vector graphics, widely embraced by designers and artists alike. This software excels in producing intricate illustrations, logos, and various graphic elements. A pivotal component of Illustrator is its Selection Tool (V), which grants users precise control to select and modify objects with ease. Furthermore, Illustrator facilitates the design of striking glass effects through the use of gradients, transparency, and blending modes, thereby imparting a realistic, translucent appearance to objects. The inclusion of a 3D tool enhances designs by introducing dimensionality, enabling the creation of three-dimensional visuals. Ultimately, Adobe Illustrator serves as an indispensable resource for both industry professionals and enthusiastic amateurs, fostering creativity and innovation within the realm of graphic design.
| PowerPoint PPT presentation | free to download
Graphic design is the intersection of artistic creativity and technological innovation, serving as a powerful medium for conveying ideas visually. A prominent tool in this field is Adobe Illustrator, which enables the creation of vector graphics that preserve their clarity and quality regardless of size. Mastery of graphic design is underpinned by seven fundamental principles: balance, contrast, emphasis, movement, pattern, rhythm, and unity. These principles serve as a framework for designers to craft compelling visual narratives.Among the essential software tools, Adobe Illustrator and Adobe Photoshop stand out, each tailored for distinct aspects of graphic design. Foundational skills in this discipline encompass layout design, typography, and color theory, which are vital for emerging designers to develop a strong artistic foundation.
| PowerPoint PPT presentation | free to download
Adobe Illustrator is a powerful vector graphics editor with different versions for various user needs, such as Illustrator CC (Creative Cloud) for advanced users and Illustrator Draw for beginners. It primarily uses the AI file format, which allows for creating scalable graphics that retain quality. Illustrator is popular among graphic designers due to its ability to produce high-quality illustrations and designs. File sizes in Illustrator can vary widely depending on the design's complexity and the number of layers used. Additionally, designers often seek to vectorize images, a process that can be done easily in Photoshop using the “Image Trace” feature, which converts raster images into scalable vector graphics. Overall, Illustrator is a versatile tool that caters to a range of graphic design needs.
| PowerPoint PPT presentation | free to download
Scalable Vector Graphics Outils, ressources, logiques d utilisation, syntaxe et g n ration (php, xml) Sommaire Objectifs Intro Outils et ressources Template SVG ...
| PowerPoint PPT presentation | free to download
Adobe Illustrator is a widely recognized application for crafting vector graphics, frequently utilized for creating illustrations, logos, and various design projects. Its versatility establishes it as a preferred option among graphic designers, illustrators, and marketing professionals, sustaining its relevance across multiple sectors.Two significant benefits of Illustrator are its scalability and precision: users can effortlessly resize their designs without sacrificing quality, while also enjoying meticulous control over shapes and colors. To enhance your design workflow, converting text to outlines is straightforward—simply select the text, navigate to the Type menu, and choose "Create Outlines."
| PowerPoint PPT presentation | free to download
Vectors Tools for Graphics ... m .3a+.7b 1.8a -.8b The set of ... The perp dot product Orthogonal Projections Calculate K and M The distance from C to ...
| PowerPoint PPT presentation | free to view
Rasterizing a 3D layer in Photoshop is important for working with 3D elements. To do this, select the 3D layer, right-click, and choose "Rasterize 3D." You can also convert vector graphics to raster images by selecting the vector layer, right-clicking, and choosing "Rasterize Layer." While Photoshop has some tools for vectorizing images, it’s usually better to use dedicated vector software for this purpose. For example, you can convert a JPEG to a vector format using the "Image Trace" feature in Adobe Illustrator for better results. Knowing when to rasterize is key; you should do it when you need to apply specific pixel-based effects that vector layers can’t handle. Understanding these techniques will help you effectively manipulate both 3D and 2D graphics in your projects.
| PowerPoint PPT presentation | free to download
Vector Graphics Digital Multimedia Chap.4 2006. 4. 4 icebyung@hufs.ac.kr
| PowerPoint PPT presentation | free to download
Rasterizing a 3D layer in Photoshop is essential for effective manipulation of 3D elements. To accomplish this, select the 3D layer, right-click, and opt for "Rasterize 3D." Similarly, vector graphics can be transformed into raster images by selecting the vector layer, right-clicking, and choosing "Rasterize Layer." Although Photoshop does offer some vectorization tools, it is generally advisable to utilize specialized vector software for optimal outcomes. For instance, Adobe Illustrator's "Image Trace" feature allows for the conversion of JPEG files into vector formats with superior precision. Recognizing the appropriate moments to rasterize is crucial; it is best to do so when you need to apply specific pixel-based effects that are not compatible with vector layers. Mastering these techniques will enhance your ability to adeptly manage both 3D and 2D graphics in your projects.
| PowerPoint PPT presentation | free to download
different point sequences ((P1,P2),(P4,P3)) P2. P1. P3. P4. 3.5 ... additive subtractive. Pixel Graphics. Modified Colour Palettes. 9. Video. Video. 9.1 Basics ...
| PowerPoint PPT presentation | free to view
Vector illustrations are the most popular choice for designers and creators but not realtors of course. Though it requires high-quality graphics that can be easily scaled without any loss of resolution.
| PowerPoint PPT presentation | free to download
Learning Vector Graphics in PowerPoint. When you are done with this exercise, you ... Save this PowerPoint exercise to show your TA. A Quick System Tune-up ...
| PowerPoint PPT presentation | free to view
Introduction to Vector Graphics and Adobe Illustrator CS3 Mr. J. Butler Department of Technology Education John Jay High School Wappingers Central School District
| PowerPoint PPT presentation | free to download
Graphics is an important tool to visualize that data (diagrams, illustrations, images, etc) ... 2D APIs combined with ActiveX - limited to Microsoft platforms. ...
| PowerPoint PPT presentation | free to download
Cool effect Ellipse id='circle' x='100' y='30' height='40' width='60' fill ... DEclarative GRAphics FrAmework. Higher level than ActionScript. More human ...
| PowerPoint PPT presentation | free to view
Graphics should be stored once in a database. and dynamically generated for each user-desire. ... Dichromacy (Protanopia, Deuteranopia, Tritanopia) Monochromacy ...
| PowerPoint PPT presentation | free to view
“Global Vector graphics Software Market” report offers determining insights into the overall industry along with the market dimensions and assessment for the duration 2018 to 2025.
| PowerPoint PPT presentation | free to download
A Media-oriented Vector Processor with Embedded DRAM Christoforos E. Kozyrakis Computer Science Division ... If the DRAM macro used had a multi-bank structure, ...
| PowerPoint PPT presentation | free to download
Multiplying a vector by a scalar ... 5. Express vectors in terms of unit vectors and their scalar components. ... vector and scalar quantities. Performance ...
| PowerPoint PPT presentation | free to view
Vector & Bitmap Vector Bitmap Made up of points and curves Made up of pixels (units of light) Vector Graphics Made up of lines and curves that are drawn ...
| PowerPoint PPT presentation | free to download
Can be immersive and capture imaginations. Graphics file types fall into two main categories: Bitmap Graphics and Vector Graphics. Bitmap Vector Referred to as paint ...
| PowerPoint PPT presentation | free to download
VECTORS Scalars Just a Value This Value is called a Magnitude Vectors VECTORS REPRESENTATION OF VECTOR QUANTITIES VECTORS ARE REPRESENTED BY AN ARROW THE ARROW ...
| PowerPoint PPT presentation | free to view
Vector & Scalar Quantities
| PowerPoint PPT presentation | free to download
Definitions - hollandphysics.weebly.com ... Vectors
| PowerPoint PPT presentation | free to download
Vectors Ch 6 Vectors Vectors are arrows They have both size and direction Vectors have NO PLACE!!! Vector Examples: Velocity Force Combining Vectors Vectors in the ...
| PowerPoint PPT presentation | free to view
Vectors and Scalars LO Understand how to resolve vectors graphically and via calculation BAT Define Scalar and vector quantities giving examples (D)
| PowerPoint PPT presentation | free to download
Vectors Chapter 3, Sections 1 and 2 Vectors and Scalars Measured quantities can be of two types Scalar quantities: only require magnitude (and proper unit) for ...
| PowerPoint PPT presentation | free to download
vector ... Vector Graphics... Are most suitable for line art, flat-colour drawings and ... A vector graphics markup language recommended by the W3C (World Wide ...
| PowerPoint PPT presentation | free to download
Vectors & Scalars Comparing Vector & Scalar Values Speed & Velocity MEASURING MAGNITUDE MAGNITUDE MAY BE MEASURED IN A VARIETY OF DIFFERENT UNITS DEPENDING UPON WHAT ...
| PowerPoint PPT presentation | free to download
Title: Vector Laboratory Activity Author: Tom Walsh Last modified by: Thomas Walsh Created Date: 10/7/2001 11:29:34 PM Document presentation format
| PowerPoint PPT presentation | free to download
Canva is an easy-to-use graphic design platform suitable for both beginners and experienced designers. While it doesn't compete directly with tools like Illustrator, it provides a friendly interface for creating attractive designs. A key feature of Canva is its ability to create vector art using shapes, lines, and text, which allows for scalable graphics.
| PowerPoint PPT presentation | free to download
Red = (1,0,0) Green = (0,1,0) Blue = (0,0,1) ... Use either display list or storage tube technology. Vector graphics. Display list. Move (100,200) ...
| PowerPoint PPT presentation | free to download
Vectors An essential component of your physics toolbox. Vectors vs. Scalars Vector: physical quantity that has both magnitude and direction Examples: displacement ...
| PowerPoint PPT presentation | free to view
Chapter 3 Vectors Position Vector, Example A point lies in the xy plane and has Cartesian coordinates of (x, y). The point can be specified by the position vector.
| PowerPoint PPT presentation | free to view
... quantities consist of only a single magnitude. Vector Quantities ... If two vectors are added from a common origin one can be shifted to make a parallelogram. ...
| PowerPoint PPT presentation | free to view
the paper as long as the length and direction. its pointing does not change ... Resultant vector will be hypotenuse of a. right triangle. Use trig functions and ...
| PowerPoint PPT presentation | free to download
Graphics Overview: Using Photoshop V22.0004 - Computers in Principle & Practice I V22.0004 Computer graphics boil down to two basic types: (bitmaps and vectors ...
| PowerPoint PPT presentation | free to download
Raster graphics CAN NOT be scaled to a higher resolution without ... GIMP - Open Source Alternative (Free) Adobe Illustrator. Vector based graphics program ...
| PowerPoint PPT presentation | free to view
"Offering top-notch graphic design services in Bilaspur, specializing in logos, branding, social media visuals, and promotional materials. Creative, timely, and tailored designs to elevate your brand.
| PowerPoint PPT presentation | free to download
Lesson Vectors Review
| PowerPoint PPT presentation | free to view
17 vector calculus
| PowerPoint PPT presentation | free to download
To convert a Photoshop image to a vector file in Illustrator, follow these simple steps. First, understand that vectors are mathematical representations that can be scaled without losing quality, unlike pixel-based images from Photoshop. Start by opening the Photoshop file in Illustrator. Use the "Image Trace" tool, which transforms raster images into vector graphics by identifying edges and shapes. While Photoshop has some vector features, like the Pen tool for paths, it mainly focuses on raster graphics. For extensive vector work and scalability, Illustrator is the better choice and is preferred for creating and editing vector images. This process ensures that your image can be resized without any loss of quality, making it suitable for various applications.
| PowerPoint PPT presentation | free to download
To create a vector path in Photoshop, use the Pen Tool, which helps you draw precise paths by placing anchor points and adjusting curves. Vector graphics are made using mathematical equations, allowing them to be resized without losing quality, making them perfect for logos and icons. You can convert a Photoshop file to a vector format by using the “Export As” feature and selecting formats like SVG or PDF. To vectorize an image, trace it with the Pen Tool or use the Image Trace feature in Adobe Illustrator. Additionally, a Smart Object in Photoshop is a special layer that contains image data from either raster or vector images. This feature allows for non-destructive edits and transformations, helping to maintain the original quality of the image.
| PowerPoint PPT presentation | free to download
vector graphics are resolution independent and scalable ... animation software help to automate the creation of animated graphics. Animation ...
| PowerPoint PPT presentation | free to download
Graphics Hardware Display (CRT, LCD, ) Graphics accelerator Scan controller Video Memory (frame buffer) Display/Graphics Processor CPU/Memory/Disk
| PowerPoint PPT presentation | free to download
How might we generate interesting graphics while learning to ... quaternion * quaternion. OSCON 2004. 22. Python is Interactive! v0 = Vector3d(1,1,0) ...
| PowerPoint PPT presentation | free to download
Computer Graphics Classic Rendering Pipeline Overview ...
| PowerPoint PPT presentation | free to download
Hosei 2000. Basic graphics
| PowerPoint PPT presentation | free to download
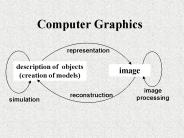
Computer Graphics representation description of objects (creation of models) image image processing reconstruction simulation
| PowerPoint PPT presentation | free to download